…evolved
Some months back I created for my current employer a blog post on Design System Managers, and this evolved over time. This is the natural continued post.
In the subsequent sections, we present our comprehension of your requirements, outline our recommended strategy for this product, and describe the potential workflow based on our in-depth deliberations.
1. Initiating the Journey
Starting point & challenges
A brand relaunch at our client prompted the development of an online Brand Style Guide. This guide encompassed all the necessary information for crafting a brand-compliant digital experience across their digital landscape.
A Figma Master served as the definitive source for design elements. In the past, each design team developed its components based on their needs, building on the existing library.
This resulted in design inconsistencies. Developers established code libraries derived from these designs. However, the output varied significantly, leading to inconsistencies across digital touch-points and hindering the achievement of a cohesive look and feel.
Our approach involves employing Publicis Sapient’s best practices to develop a distinct and user-friendly toolkit for both designers and developers.
Team up and let‘s go
Initially, we assembled a dedicated team focused on constructing a Continuous Experience Pipeline in both design and code. This pipeline supports the brand design guidelines and functions as a reliable source of truth. All stakeholders involved in developing projects for the brand must adhere to this framework.
Subsequently, we shifted into problem-solving mode to assess the current situation, identify gaps, and address existing issues. We devised the workflow for a reusable product that can be easily implemented in various projects.
2. Defining Our Mission
Establish a unified comprehension and a definitive source for UI assets and code to ensure a cohesive and streamlined user experience across all digital interactions.
Upon consolidating the insights, we formulated a mission statement to guide our efforts towards our overarching objective.
To achieve this, we went beyond merely developing a library with reusable code.
Through a distinctive toolkit, a specialized workflow, and a structured process, we crafted a supportive solution for both designers and developers. This approach simplifies communication and effortlessly ensures consistency with the brand’s look and feel.
3. Crafting Our Strategy
Let‘s do this!
Considering the participants‘ requirements, we have established quality benchmarks and optimized the process and workflow across all actions. Key features include a centralized system that integrates cutting-edge design with efficient code and an easy-to-understand, streamlined process. You will be able to contribute design and code components while utilizing the assets from the Continuous Experience Pipeline.
4. Developing Our Process
How we make it happen
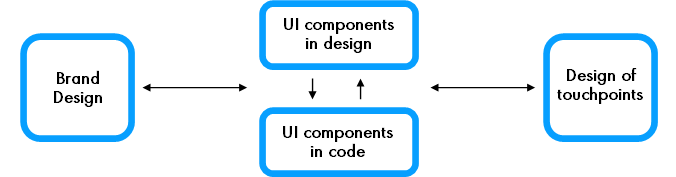
The procedure involves a collaborative effort from all contributors and disciplines, including designers and technical personnel. In adherence to brand design principles, we examine, enhance, and develop UI (User Interface) components to address the challenge of inconsistent design across touch-points.

5. Establishing Workflow Fundamentals
The How
We have established ‚workflow fundamentals‘ for our product, supporting the continuous experience pipeline:
Foundation: Initially, we examined various code and design outputs from different teams. The most effective elements from both domains form the basis of our work.
Standards: Our focus is on four key aspects: information should be Perceivable, interfaces should be Operable, content should be Understandable, and the significance of the content should be Robust to accommodate changes in the way it is accessed.
Design Tokens: We define all fundamental components of the design system in a structured and user-friendly manner. Design Tokens enable us to implement and modify these basic rules as needed.
Single Source of Truth: In accordance with brand design, we maintain a master file for all components and apply design tokens to it. Developers can utilize these token definitions to generate code that adheres to user experience and accessibility standards.
6. Implementing Tools & Streamlining Workflow
Good alignment between Experience and Engineering
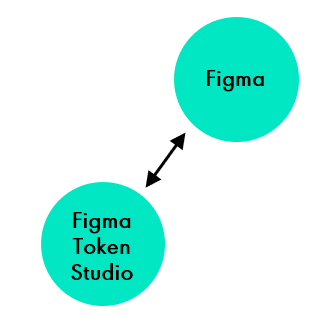
Tools in design

- Figma — Design System in design
- Token Studio — A design token is a design decision
Tools in design
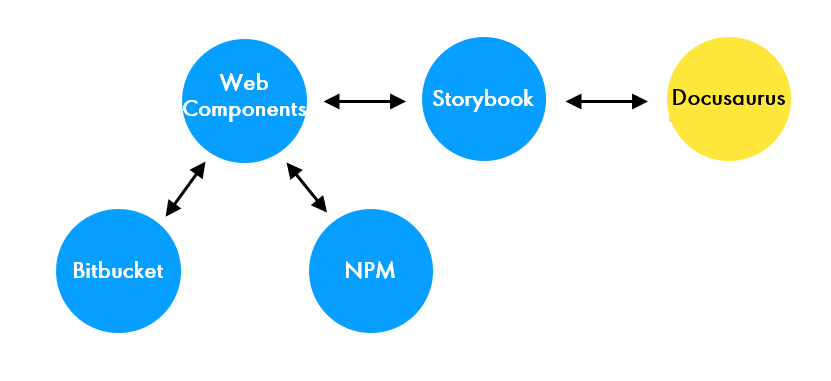
Tools in code

- Web Components — Stencil Library
- Bitbucket — Git code management
- Storybook — UI development, testing
- Docusaurus – documentation
- npm — JavaScript package provider
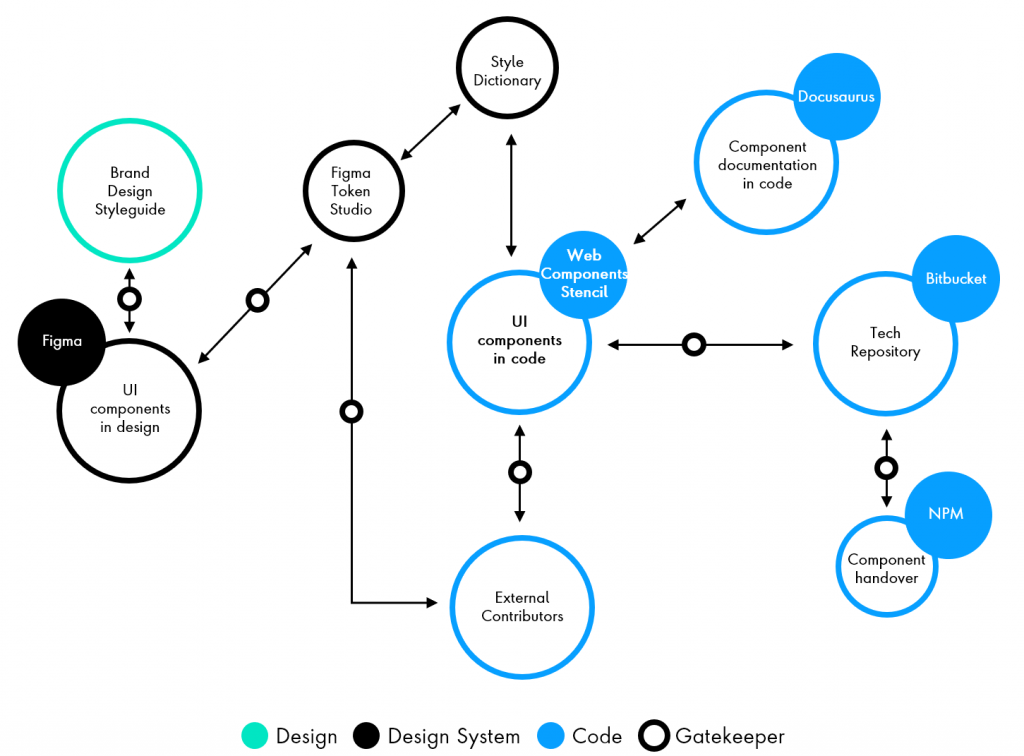
Tool setup and workflow
Integrated working between Experience and Engineering
We integrate tools to create a robust and efficient Continuous Experience Pipeline.
To ensure the highest quality across all disciplines, we have implemented approval processes overseen by gatekeepers.
If you have an alternate tool-set or environment, adjustments should be made to accommodate your specific requirements.

7. Fostering Collaboration
Team up
We collaborate to contribute and utilize design and code elements effectively.
As product owners, we actively engage with consumers, partners, and stakeholders, constantly enhancing the quality of our deliverables. The Continuous Experience Pipeline is accessible to any team interested in adopting the same process.
We provide guidance and support through team chats, issue tracking, and regular feedback sessions conducted by our specialists.
8. Realizing the Benefits
What comes with it…
Optimized Component Toolkit / Unified Source of Truth in UX, Design, and Code / Time and Cost Efficiency / Seamless Integration and Contribution / Simplified On-boarding / Rigorous Quality Standards / Regular Updates
9. Achieving the Results

Satisfied Customers: Experience a consistent brand design across all touch-points, ensuring a cohesive user experience.

Content Clients: Streamlined on-boarding and workflow reduce time and costs, making project execution more efficient.

Delighted Designers: Rely on a single source and process with ready-to-use components to accelerate your workflow.

Pleased Developers: Comprehensive documentation and efficient code ensure rapid, high-quality results.
10. Gaining Insights & Knowledge
We learned a lot
Avoid Shortcuts: Often, the quickest solution isn’t the best one. We prioritize thorough approaches over shortcuts to address challenges effectively.
Make Decisions and Commit: Effective solutions are based on clear reasoning. Our decisions are driven by well-founded rationale.
Build Alliances: In large organizations with global business units, communication can be complex. To gain momentum for your project, forge partnerships with supportive allies.
Implement Design Tokens: Streamline your design system’s foundation to improve the handover process between designers and developers, making it more efficient and faster.
Value Feedback: As the Continuous Experience Pipeline is a product, feedback is invaluable. Embrace it and strive for immediate improvements.
Promote Collaboration: A dynamic library requires a collective effort. We continually encourage participation and teamwork among all stakeholders.
Get in touch in case of any question.
We’d love to work with you.
The people behind: A dedicated team of Developers and Designers lead by Holger Hellinger (Director Technology) and Michael Brandt (Design Lead) at Publicis Sapient, Cologne.
